PowerShellとは直接関係のない話題です。
このブログはGoogleのBloggerというやつを使っていて、MSのWindows Live Writer(WLW)をPCにインストールし編集しています。
WLWはWordPad程度の編集機能を持っていて、記事を直接投稿編集できるので重宝しています。(画像がコピペできるので便利です)
PowerShellのブログの他に別の独り言用のブログも持っているのですが、そちらのほうはたまにC#のソースとかをメモしておくので書式整形の為に「Syntax HighLighter」というツールをプラグインとして使用していました。
PowerShellのブログにもHTMLを載せるときなどはたまに使ったりしていたのですが、いつの頃からか(1ヶ月以内だと思うのですが)、PowerShellのサイトで「Syntax HighLighter」が機能していないのに気づきました。
もともと、私の仕事はWeb系の開発とは無縁なので正直言ってその手の知識が全くありませんし、単にブログが書ければ良いだけなので、「Syntax HighLighter」の仕組みも理解していません。
ブラックボックスとして使うツールは、それが正常に機能している限りにおいては非常に便利で重宝するのですが、ひとたび動かないとなると全く手が出せず困ってしまいます。
そこで、今回仕方なく色々と自分なりに(解らないながらも)調べてみたのでメモしておきます。
Syntax HighLighter
たまたま、WLWのアドオンにあったので特に詳細を調べもせず導入。Webでよく見かける書式だったので比較的メジャーなのかと思っています。
インストールして使ってみると、それだけでは書式が有効にならずBlogger側のテンプレートに追加設定が必要な模様。
この追加設定をしてくれるサイトがあって意味もわからず使わせてもらったところ、うまく行ったので今までその設定で使用してきました。
MTG Blog: ◆Windows Live Writer で SyntaxHighlighterプラグインを使ってBloggerに投稿する
結局この安易な導入が仇になって、Blogger側にどんな設定が追加されたのか分かっていないので、今回のトラブルに手が出せないという状況に陥っている。
今回、書式が適用されないトラブルが発覚した為、もう一度上記サイトで設定をしようとしたのだが、おそらくブラウザのバージョンが上がっているせいでIEでもFireFoxでも動いてくれない(TT)
仕方なく、ネットで調べてみるとどうもサイトのヘッダーに「Syntax HighLighter」用のJavaScriptを貼りつけておく必要がある模様。
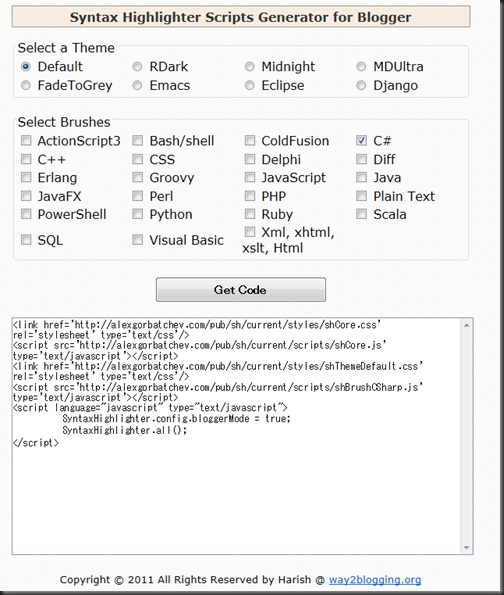
スクリプトは以下のサイトから取得可能。
サイトのテンプレートを更新するには「バックアップ」機能で一旦ローカルに持ってきて編集した後アップロードすれば良いとのこと。
早速実際試してみたのだが、どうにもこうにもアップロードがうまくいかない。
こんなエラーがBloggerから表示される。
素人判断だが、追加部分は特に閉じられていない部分はなさそうなのだが・・・。
試しに、ダウンロードしたテンプレートをそのままアップしてみるとエラーは出ないので、やはり何か中身に問題があるのだろう。
考えていても分からないので、ここは力技で原因を探っていくこととし、追加内容を半分、また半分と減らしていきエラーが出なくなるまで減らしていく。
すると、なんと追加部分を全部削除してもエラーが出るでは無いか(><)。
ダウンロードしたファイルを開き、何もせずに更新するとやはりエラー。
もー、訳がわからん。
ん~、何か文字コード絡みだろうかと考え、メモ帳で名前を付けて保存とやるとちゃんとUTF8と認識している。
半分諦めかけた後、もしやと思い「さくらエディタ」で開いてみると、こちらではSJISと認識されている。
なんだかよく分からないが「さくらエディタ」で修正しそのままSJISで保存しアップロードすると今度はうまくいった。(今回はここら辺が主眼ではないので深くは追求しない)
さて、これで直ったのだろうかと思い、ブログを見てみると残念ながら書式は変わらない。
またも、ネットをさまよい続けたのだが、どうも「Blogger、Windows Live Writer、SyntaxHighLighter」の組み合わせがあまり見つからない。
Google製なら安心だろうとBloggerを使い始めたのだが、それほど使われているわけでもなさそうだ。
WLWを使わない、BloggerとSyntaxHighLighterのみの組み合わせ例は幾つか有ったのでそのとおりHTML直書きしてやってみるとうまく行った。
そこで、WLWのHTMLを確認してみたところ以下のようなクラス指定となっているのだが、
<pre name="code" class="c#">
ネットの例では、
<pre class="brush: c#;">
となっている。
ん~、ここまでで既に久々に取った休みをほとんど費やし日も暮れてきた。
だいぶ嫌気が差してきたがここで止めてはすべてが無駄になるのでもう一粘り。
なんとなく、いろいろ調べていて思うに、どうもバージョンの違いが影響しているように思える。
私が使っているWLWのプラグイン版Syntax HighLighterはバージョン1.5あたりっぽいのだが、純粋なSyntax HighLighterとしてのバージョンは既に3.Xあたりまで出回っているっぽい。
おそらくネットでの説明は新しいバージョンの話なのだろう。
WLWのプラグインの一覧をよくよく見るとSyntax HighLighterのバージョン2というのが存在していたので、それをインストールしてHTMLを確認してみたところちゃんとネットに挙がっていた方のHTMLが展開された。
それを、先のJavaScriptを指定したテンプレートのサイトにアップしたところ問題なく書式が表示された。
やはり、バージョンアップによりクラスが変更になり、テンプレートに指定すべき内容も変更になったということなのだろう。
さて、これで新たにアップする場合は問題なく書式付けされるようになったが、過去のブログは書式付けされないままである。
あとは、旧バージョンのクラスに対応したテンプレートへの追加内容が判れば解決となるのだが、これがまた見つからない。
既にネットの情報は新しいバージョンの情報であふれていてなかなかたどり着けない。
しからばと、独り言用のブログの方は旧バージョンの記述でもうまく表示されているので、そちらのテンプレートと比べてみれば見つかるのではと思ったのだが、Headerを比べた限りにおいては違いが見つからないのである。
やむなく、過去にPowerShellのブログでSyntax HighLighterを使ったのは数えるほどしか無いはずなのでとりあえず放置。(誰か情報が有ったら教えて下さい)
これで終わりにしようかとも思ったのだが、今回調べてみて、どうもSyntax HighLighterの仕組みは気に入らない。
ページを表示する段になって動的にスクリプトでタグ付するということは、過去に書いた何十何百という記事の書式がいっぺんに消え去る可能性があるということである。
書き手側としては一旦アップして内容確認しOKだったらそこで確定して欲しいと思うものでは無いだろうか。
ソースの書式というものは、サイトテーマのようにたまに気分で変えてみるという類のものでは無いと思うのだ。
Syntax HighLighterの仕掛けが好きな人も居るとは思うが、少なくとも私には好ましい仕様では無い。
そこで、Syntax HighLighterとは決別し違うツールを探すこととした。
もう、ここまで来ると若干意地になってきたのでWLW用の書式設定ツール(プラグイン)を順繰りに試してみた。(以前と比べるとだいぶ種類が増えている)
幸い、Syntax HighLighter以外はどれもソースコードをWLWに貼りつける段階で書式設定をしているようだ。
私が、ツールに求める機能は以下のとおり。
- サイトの書式(テーマ)に影響を受けない。
サイトの背景が白から黒に変わったらソースの黒文字が読めなくなったという事態にはならないでほしい。(即ち背景付きで張り付いて欲しい) - 貼りつけた後に間違いに気づいてちょっとだけ直したいなんてこともあるので、修正可能であること。
- 折り返すか横スクロールするか指定できればベター。
- 2番ができれば多分出来ると思うが、部分的にマーカー付け(ハイライト表示)が出来れば嬉しい。(マーカー機能自体はWLWにあるので編集が出来ればOKなはず)
PowerShellにも対応していればベターだが、PowerShell自体は、いつも別の機能で書式設定しているので必須ではない。
とりあえず、順番に試してみる。(多分人気順に並んでいる)
プラグイン評価
Windows Live Writer Plug-ins - Insert Code for Windows Live Writer
微妙にコツが要るが、修正は可能。
背景あり。
折り返しのみ。
ハイライト可能。
Windows Live Writer Plug-ins - Code Snippet plugin for Windows Live Writer
修正不可。(一旦貼りつけたものを後から削除するのも若干こつが必要で面倒)
背景あり。
スクロールのみ。
ハイライト不可。
Windows Live Writer Plug-ins - Paste from Visual Studio
<貼り付け画面>
無し(クリップボードから直接)
修正可能。
背景なし。
折り返しのみ。
ハイライト可能。
Windows Live Writer Plug-ins - Insert Formatted Clipboard
インストール不能。(WLWのバージョンが合わないみたい)
Windows Live Writer Plug-ins - Source Code Formatter
編集不可。
背景あり。
折り返しのみ。
ハイライト可能。(プラグインの機能としてハイライトできるが、行単位かつ1箇所のみ)
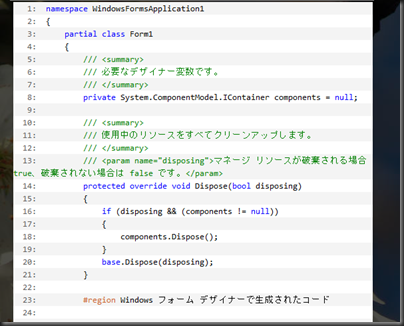
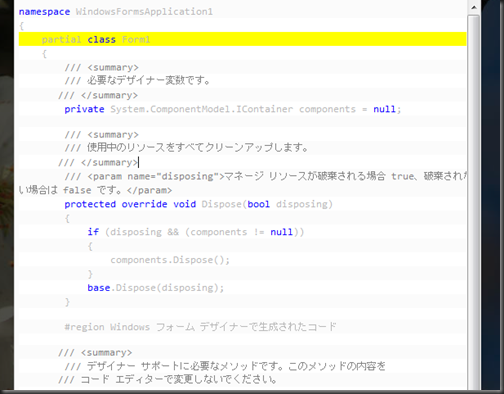
Windows Live Writer Plug-ins - Paste As Visual Studio Code
<貼り付け画面>
無し。(クリップボードから直接)
編集不可。
背景あり。
折り返しとスクロールの指定が可能。
ハイライト不可。
(タイトル表示可能、高さ調節可能)
Windows Live Writer Plug-ins - Clipboard Live
結論
他にもまだまだたくさんあるのだが、ダウンロード数が圧倒的に少なくなるので、とりあえずここまでで決めたいと思う。
機能的には最初の「Insert Code」が良いのかもしれない。ダウンロード数も圧倒的に多いので安心感もある。
これで横スクロールのオプションがあれば完璧だったのだが・・・。
ふと思い立ち、ならば横スクロール機能を自分で追加しようかと、ちょっHTMLをいじってみた。
他のツールで横スクロール可能なやつを参考にすると、要は<div>を入れ子にして外側が物理サイズ、内側が論理サイズと行った感じにするようだ。
あとは、適当にスクロールをAuto指定にしてあげれば「Insert Code」も横スクロール可能にできるた。
あとはこれをテキストエディタのマクロとかで組んでしまえば実用もできそう。
っと考え始めて気づいたのだが、横スクロール機能を組み込むと編集ができなくなるのだ。
ん~、ココらへんはWLWの仕様も絡むのでいかんともしがたいのかも。
すべての機能を満たすのが無理なのであれば、編集を諦めて「Paste As Visual Studio Code」かなぁというきがしてきた。
唯一、横スクロールと折り返しが選択できて、ソースにタイトルも付けれて、縦のサイズも指定できる。
表示に関して言えば文句なし。
実際、編集する頻度はかなり低いことを思えば表示優先とするのは良い選択に思える。
どうしてもという時は貼りつけ直しでも良いし、ハイライトについてはHTML直書きでも良い。
最終的な整形結果はどのツールも同じようなものなので「Insert Code」との併用でも悪くはない。
そして嬉しいことに、「Paste As Visual Studio Code」はVisual Studioという名前を冠してはいるが、「PowerGUI」のソースも貼り付け可能なのだ。
- Get-Command -type Cmdlet | %{
- $help = New-Object psobject | select name,lineCount,content
- $help.name = $_.name
- $help.content = Get-Help -Name $_.name -Full | Out-String -Stream
- $help.lineCount = $help.content.Count
- $help
- } | select name,lineCount | sort lineCount -Descending
要は、自分で書式付けしているわけではなく、基の書式を再現しているだけなのでソース側のコピー形式が一致していれば良いのだろう。残念ながらPowerShellISEは貼り付けできなかったが、たしかV3でココらへんの形式が変わってWordとかには書式を保って貼り付けられると有ったはずなのでV3ではうまくいく可能は大きいと思う。
ということで、メインは「Paste As Visual Studio Code」、ハイライトしたいときは「Insert Code」というパターンでしばらく試してみようと思う。
あー、疲れたァ。休み丸つぶれ(TT)
その後「Paste As Visual Studio Code」を使っていくと日本語が使えないことが判明。
だめだこりゃ・・・。











0 件のコメント:
コメントを投稿